PWEB (A) - Tugas Pertemuan 4
PWEB - Tugas Pertemuan 4
Nama : Ryan Abinugraha
NRP : 5025211178
Kelas : PWEB - A
Tahun : 2023
Tugas :
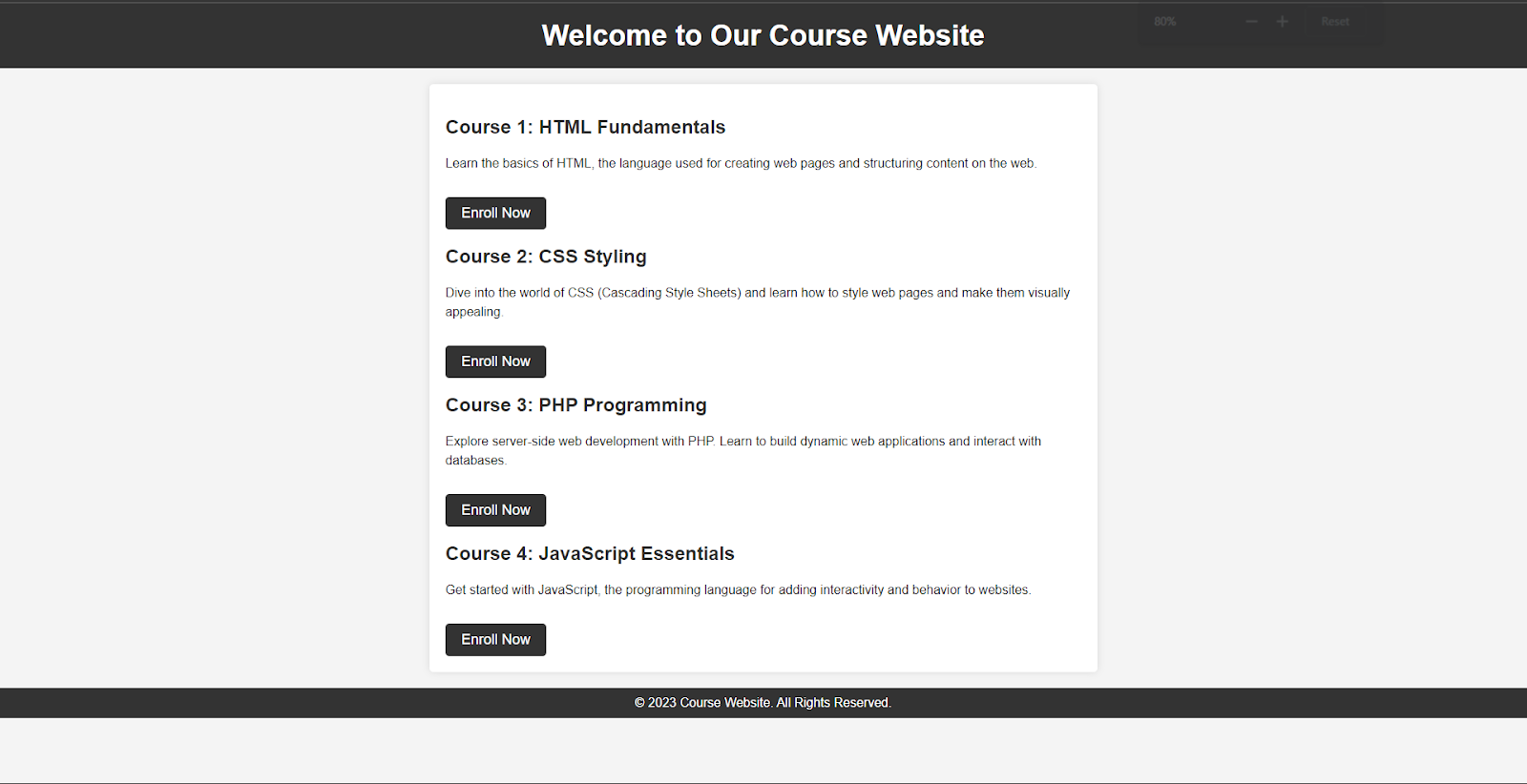
Membuat web course
HTML Script :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Course Website</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
header h1 {
font-size: 36px;
margin: 0;
}
.container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 5px;
}
h2 {
font-size: 24px;
margin-top: 20px;
color: #333;
}
p {
font-size: 16px;
line-height: 1.5;
margin-bottom: 20px;
}
.button {
display: inline-block;
padding: 10px 20px;
background-color: #333;
color: #fff;
text-decoration: none;
border-radius: 5px;
font-size: 18px;
margin-top: 10px;
}
.button:hover {
background-color: #555;
}
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<header>
<h1>Welcome to Our Course Website</h1>
</header>
<div class="container">
<section class="course">
<h2>Course 1: HTML Fundamentals</h2>
<p>
Learn the basics of HTML, the language used for creating web pages and
structuring content on the web.
</p>
<a href="#" class="button">Enroll Now</a>
</section>
<section class="course">
<h2>Course 2: CSS Styling</h2>
<p>
Dive into the world of CSS (Cascading Style Sheets) and learn how to style
web pages and make them visually appealing.
</p>
<a href="#" class="button">Enroll Now</a>
</section>
<section class="course">
<h2>Course 3: PHP Programming</h2>
<p>
Explore server-side web development with PHP. Learn to build dynamic web
applications and interact with databases.
</p>
<a href="#" class="button">Enroll Now</a>
</section>
<section class="course">
<h2>Course 4: JavaScript Essentials</h2>
<p>
Get started with JavaScript, the programming language for adding
interactivity and behavior to websites.
</p>
<a href="#" class="button">Enroll Now</a>
</section>
</div>
<footer>
© 2023 Course Website. All Rights Reserved.
</footer>
</body>
</html>




Comments
Post a Comment